| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Spring
- JavaScript
- mybatis
- IntelliJ
- SQL
- GIT
- react
- Android
- tomcat
- SPC
- Kotlin
- xPlatform
- 보조정렬
- Java
- plugin
- Python
- MSSQL
- table
- Express
- Eclipse
- window
- Sqoop
- es6
- SSL
- hadoop
- mapreduce
- NPM
- vaadin
- 공정능력
- R
- Today
- Total
DBILITY
android theme에 대한 요약 본문
https://www.logicui.com/colorgenerator
Material 3 Color Generator | LogicUI
Color generator for Material Design 3
www.logicui.com
https://material-foundation.github.io/material-theme-builder/
Material Theme Builder
material-foundation.github.io
스타일은 하나의 View의 외관을 정의하는 속성들의 모음이다.
스타일은 폰트 컬러, 폰트 사이즈, 백그라운드 컬러 등과 같은 속성을 정의할 수 있다.
테마는 앱 전체 , 액티비티, 뷰 계층에 적용되는 속성들의 모음이다- 하나의 뷰에서만 적용되는 것이 아니다.
테마를 적용하게 되면 , 앱의 모든 view, 액티비티가 테마에서 제공하는 속성들을 사용한다.
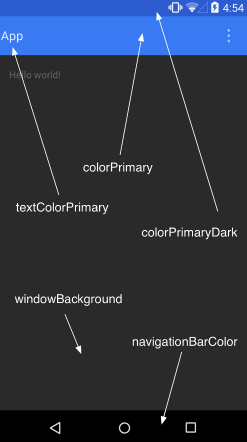
테마는 status bar나 window background 같은 view가 아닌 엘리먼트까지 스타일을 적용할 수 있다.
스타일과 테마는 모두 style 리소스 파일에 정의한다.
스타일 리소스는 파일 안의 <resource>태그의 자식 태그인 <style>태그의 name속성으로 참조하기 때문에
res/values폴더 하위에 어디에서 만들든 상관없다. 보통 파일 이름은 styles.xml을 사용한다.
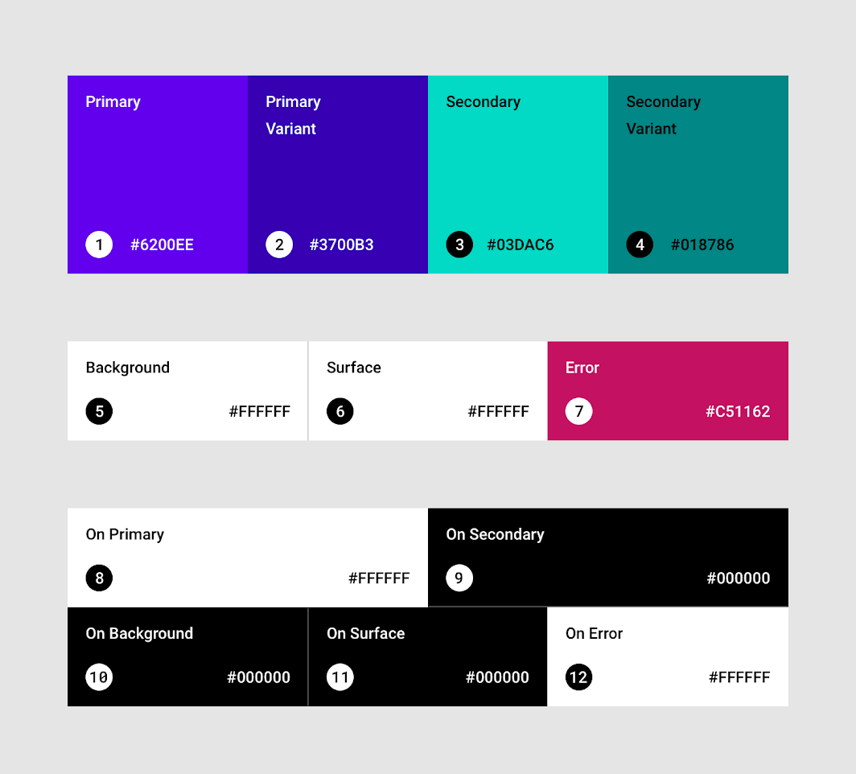
Android 앱은 UI별로 서로 다른 색상을 사용합니다. 테마 시스템은 앱에 의미 있는 방식으로 색상을 사용하고 전체적으로 일관성 있게 적용할 수 있도록 텍스트, 아이콘 등에서 사용하는 색상과 관련된 12개의 속성에 이름을 지정하여 색상을 그룹화합니다. 테마에 이러한 항목을 모두 지정할 필요는 없습니다. 기본 색상과 보조 색상을 선택하고, 이러한 색상 위에 표시되는 텍스트 및 아이콘의 색상을 선택하면 됩니다.

?attr/colorPrimary 앱의 기본 브랜드 색상입니다.
?attr/colorSecondary 앱의 보조 브랜드 색상으로, 일반적으로 기본 브랜딩 색상을 밝게 보완합니다.
* 위 두개의 색은 브랜드를 나타내는 색상이다.
?attr/colorOn[Primary, Secondary, Surface etc] 명명된 색상과 대비되는 색상입니다.
?attr/color[Primary, Secondary]Variant 주어진 색상의 대체 음영.
?attr/colorSurface 카드, 시트 및 메뉴와 같은 구성 요소의 표면에 대한 색상입니다.
?android:attr/colorBackground 화면의 배경입니다.
?attr/colorPrimarySurface는 밝은 테마의 colorPrimary와 어두운 테마의 colorSurface 간에 전환합니다.
?attr/colorError 오류를 표시하기 위한 색상입니다.
?attr/colorControlNormal 정상 상태에서 아이콘/컨트롤에 적용되는 색상입니다.
?attr/colorControlActivated 활성화된 상태(예: 체크됨)에서 아이콘/컨트롤에 적용되는 색상입니다.
?attr/colorControlHighlight 하이라이트 제어에 적용되는 색상(예: 잔물결, List 선택될 때.).
?android:attr/textColorPrimary 가장 눈에 띄는 텍스트 색상
?android:attr/textColorSecondary 보조 텍스트 색상
'대비' 색상은 다양한 표면에 그려지는 텍스트와 아이콘에 사용됩니다.
| # | 이름 | 테마 속성 |
| 1 | 기본 | colorPrimary |
| 2 | 기본 변형 | colorPrimaryVariant |
| 3 | 보조 | colorSecondary |
| 4 | 보조 변형 | colorSecondaryVariant |
| 5 | 배경 | colorBackground |
| 6 | 표면 | colorSurface |
| 7 | 오류 | colorError |
| 8 | 기본(대비) | colorOnPrimary |
| 9 | 보조(대비) | colorOnSecondary |
| 10 | 배경(대비) | colorOnBackground |
| 11 | 표면(대비) | colorOnSurface |
| 12 | 오류(대비) | colorOnError |

| colorPrimaryDark | 대표 색상 중 조금 더 어두운 색, 상태바가 없으시 적용됨 |
| colorAccent | 강조색으로 주 색상과 대비되는 색상을 지정 |
| colorControlNormal | 컨트롤 ( EditText, Checkbox, radio, progressBar 등), 비활성/선택상태가 아닌 일반상태 |
| colorControlHighlight | 위젯을 터치하거나 액션이 일어날 |
res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<!-- 회색 -->
<color name="gray">#808080</color>
<!-- 연한 회색 -->
<color name="lightGray">#D3D3D3</color>
<!-- 진한 회색 -->
<color name="darkGray">#A9A9A9</color>
<!-- 빨강 -->
<color name="red">#FF0000</color>
<color name="lightRed">#FF6666</color>
<color name="darkRed">#990000</color>
<!-- 주황 -->
<color name="orange">#FFA500</color>
<color name="lightOrange">#FFC266</color>
<color name="darkOrange">#CC8400</color>
<!-- 노랑 -->
<color name="yellow">#FFFF00</color>
<color name="lightYellow">#FFFF66</color>
<color name="darkYellow">#CCCC00</color>
<!-- 초록 -->
<color name="green">#00CC00</color>
<color name="green80">#008000</color>
<color name="lightGreen">#66CC66</color>
<color name="darkGreen">#005900</color>
<color name="green01">#1B5E20</color>
<color name="greenDark01">#003300</color>
<color name="greenLight01">#A5D6A7</color>
<color name="jade">#009999</color>
<color name="sky">#0099FF</color>
<!-- 파랑 -->
<color name="blue">#0000FF</color>
<color name="lightBlue">#6666FF</color>
<color name="darkBlue">#000099</color>
<color name="blue01">#0288D1</color>
<color name="blueDark01">#005B9F</color>
<color name="blueLight01">#81D4FA</color>
<!-- 남색 -->
<color name="indigo">#4B0082</color>
<color name="lightIndigo">#9673B9</color>
<color name="darkIndigo">#2E004F</color>
<!-- 보라 -->
<color name="violet">#8B00FF</color>
<color name="lightViolet">#B266FF</color>
<color name="darkViolet">#5A009D</color>
<!-- 기본 -->
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
</resources>res/values/themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.Test202503110945" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green01</item>
<item name="colorPrimaryVariant">@color/greenDark01</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue01</item>
<item name="colorSecondaryVariant">@color/blueDark01</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="colorAccent">@color/lightRed</item>
<item name="colorControlNormal">@color/indigo</item>
<item name="colorControlHighlight">@color/lightIndigo</item>
<item name="colorControlActivated">@color/darkIndigo</item>
</style>
<style name="Theme.Test202503110945" parent="Base.Theme.Test202503110945" />
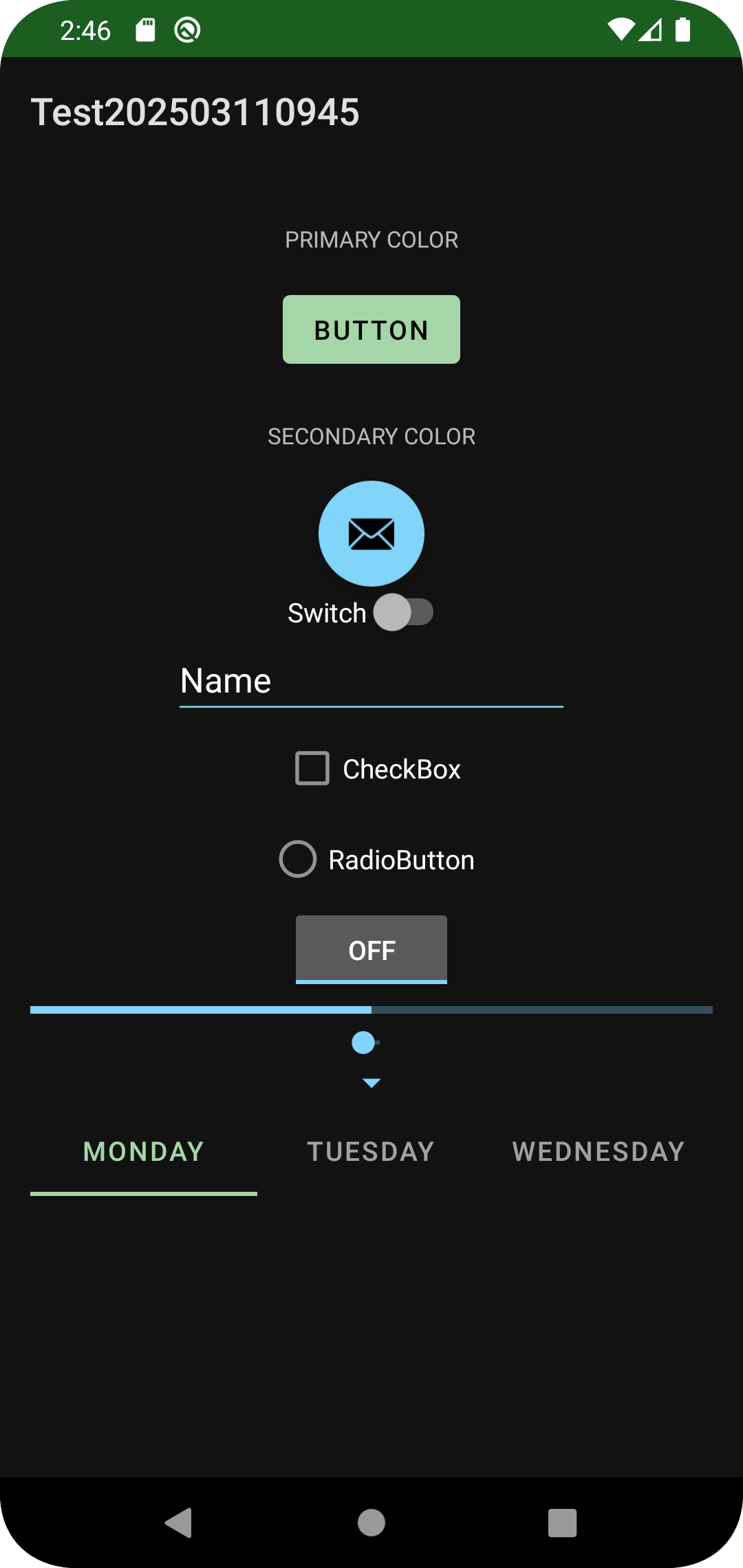
</resources>res/values-night/themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.Test202503110945" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/greenLight01</item>
<item name="colorPrimaryVariant">@color/green01</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blueLight01</item>
<item name="colorSecondaryVariant">@color/blueLight01</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="colorAccent">@color/lightRed</item>
<item name="colorControlNormal">@color/blueLight01</item>
<item name="colorControlHighlight">@color/blueLight01</item>
<item name="colorControlActivated">@color/blueLight01</item>
</style>
<style name="Theme.Test202503110945" parent="Base.Theme.Test202503110945" />
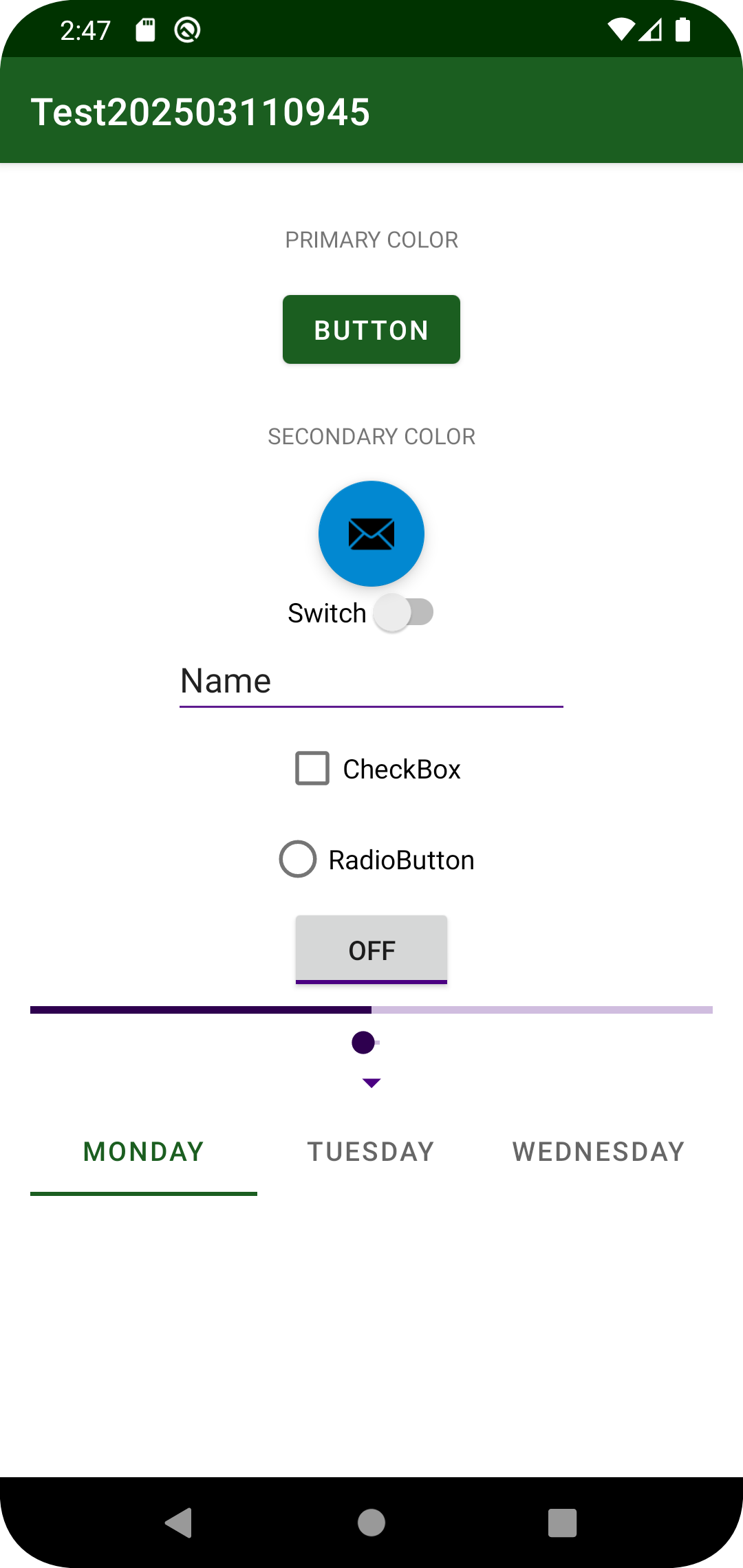
</resources>res/layout/activity_theme_apply.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/layout_margin"
android:orientation="vertical"
tools:context=".ThemeApplyActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="@dimen/height_48dp"
android:layout_gravity="center_horizontal"
android:gravity="center_vertical"
android:text="@string/primary_color"
android:textAllCaps="true"
android:textSize="@dimen/text_size_12sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="@dimen/height_48dp"
android:layout_gravity="center_horizontal"
android:text="@string/button" />
<TextView
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="8dp"
android:gravity="center_vertical"
android:text="@string/secondary_color"
android:textAllCaps="true"
android:textSize="12sp" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:src="@android:drawable/ic_dialog_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:contentDescription="@string/email_icon" />
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Switch" />
<EditText
android:id="@+id/editTextText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:ems="10"
android:inputType="text"
android:text="Name" />
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="CheckBox" />
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="RadioButton" />
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="ToggleButton" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="50" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Monday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tuesday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Wednesday" />
</com.google.android.material.tabs.TabLayout>
</LinearLayout> |
 |
'android' 카테고리의 다른 글
| avd의 화면 크기, 해상도 변경하기 (0) | 2025.04.14 |
|---|---|
| Gradle user home 설정을 override 하지말고 환경변수에 설정하면 된다 (0) | 2025.03.13 |
| compileSdk, targetSdk,targetApi (0) | 2025.03.11 |
| android Missing required view with ID (1) | 2024.11.21 |
| android WindowInsets Insets (0) | 2024.11.19 |

