Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SPC
- hadoop
- MSSQL
- 공정능력
- GIT
- SQL
- 보조정렬
- Express
- xPlatform
- es6
- mapreduce
- vaadin
- R
- react
- IntelliJ
- Spring
- window
- Android
- Eclipse
- plugin
- mybatis
- NPM
- Kotlin
- tomcat
- Java
- table
- JavaScript
- Sqoop
- Python
- SSL
Archives
- Today
- Total
DBILITY
react intellij PWA project generation 본문
반응형
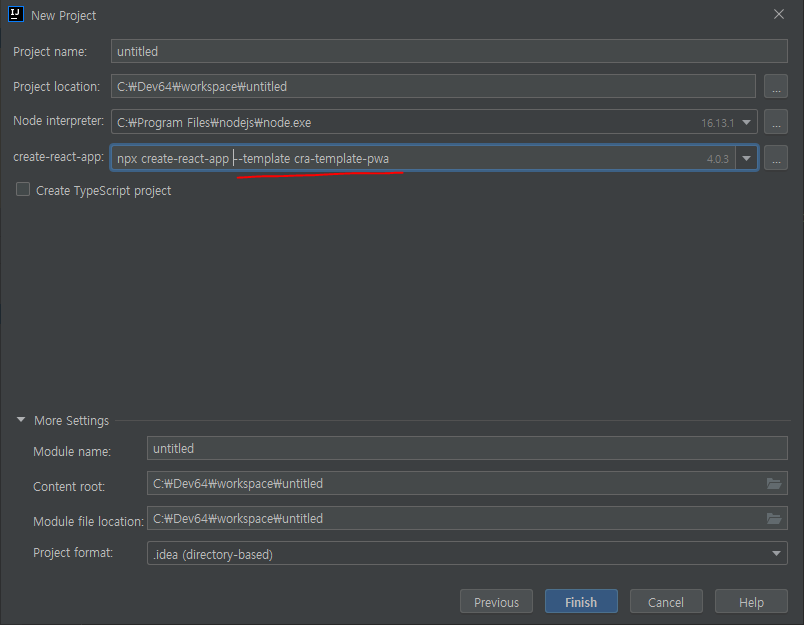
그냥 New Project에서create-react-app부분에 --template cra-template-pwa를 추가하고 생성하면 되더라.
npm build해보니 asset-manifest.json도 있다.
index.js안에 serviceWorkerRegistration.unregister();를 serviceWorkerRegistration.register();로 변경하고 build.
이제 react 초보 학습중이라 build후 배포하고 실행해 보진 못했다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://cra.link/PWA
serviceWorkerRegistration.unregister();
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
반응형
'front-end & ui > react' 카테고리의 다른 글
| react spinners for loading layer (0) | 2022.01.05 |
|---|---|
| react css transition (0) | 2021.12.31 |
| react bootstrap (0) | 2021.12.30 |
| react Warning: validateDOMNesting(...): <a> cannot appear as a descendant of <a>. (0) | 2021.12.11 |
| react EsLint: Error: Failed to load config "react-app/jest" to extend from. (0) | 2021.12.10 |
Comments