Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vaadin
- plugin
- hadoop
- SPC
- Python
- Kotlin
- Java
- table
- IntelliJ
- mapreduce
- Spring
- JavaScript
- react
- window
- SQL
- GIT
- Sqoop
- R
- 보조정렬
- SSL
- mybatis
- xPlatform
- es6
- tomcat
- MSSQL
- 공정능력
- Express
- Eclipse
- NPM
- Android
Archives
- Today
- Total
DBILITY
안드로이드 enableEdgeToEdge,setOnApplyWindowInsetsListener 본문
반응형
안드로이드 스튜디오가 바뀌었다. Empty View를 생성하니..코드들이 자동 생성되어 있다.
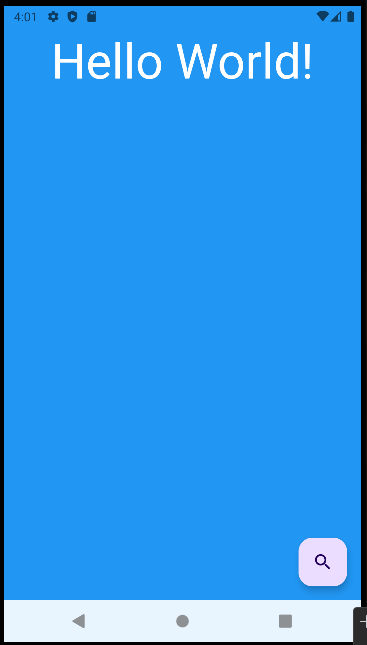
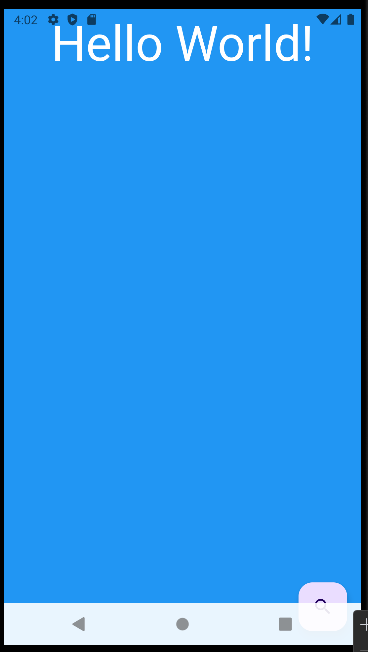
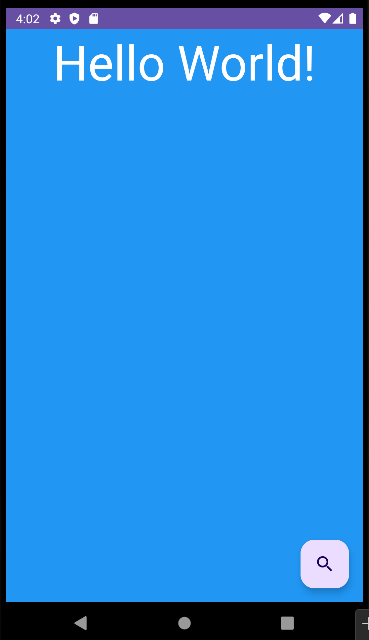
enableEdgeToEdge() 는 상단 StatusBar와 하단 NavigationBar 위치까지 Activity Window를 확장하게 한다. 전체화면이다.
FAB를 배치한다거나 하면 하단이 겹치게 된다. 그래서 아래 코드도 자동으로 입력되나 보다.R.id.main은 최상위 layout의 id인가 보다.
ViewCompat.setOnApplyWindowInsetsListener(binding.main) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
/*ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}*/
https://developer.android.com/develop/ui/views/layout/edge-to-edge?hl=ko
앱에 더 넓은 화면에 콘텐츠 표시 | Views | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 앱에 더 넓은 화면에 콘텐츠 표시 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Compose 방법 사용해
developer.android.com



반응형
'android' 카테고리의 다른 글
| android studio Project Errors...Unresolved reference: ..... (0) | 2024.03.13 |
|---|---|
| 안드로이드 dp, dip, sp, sip, dpi , px 등 (0) | 2024.03.11 |
| 안드로이드 TOML (0) | 2024.03.07 |
| android vector icon missing disappeared ( vector icon 안보일때 ) (0) | 2024.01.22 |
| android manifest (0) | 2023.10.17 |
Comments