Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Python
- hadoop
- SQL
- GIT
- mapreduce
- MSSQL
- IntelliJ
- mybatis
- Java
- 보조정렬
- Eclipse
- 공정능력
- window
- vaadin
- NPM
- Android
- SPC
- Spring
- table
- SSL
- react
- Kotlin
- Sqoop
- tomcat
- R
- JavaScript
- plugin
- Express
- xPlatform
- es6
Archives
- Today
- Total
DBILITY
안드로이드 ViewPager2 + Fragment swipe 본문
반응형
ViewPager2를 사용해 fragement swape를 구현해 봤다.
핵심은 ViewPager2에 FragmentStateAdapter를 구현하는 것이다.


PageAdapter.kt
package com.example.myviewpager2fragment.adapter
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
class PageAdapter(fragmentActivity: FragmentActivity, fragments: List<Fragment>) :
FragmentStateAdapter(fragmentActivity) {
private val fragmentList = mutableListOf<Fragment>()
init {
fragmentList.addAll(fragments)
}
override fun getItemCount(): Int {
return fragmentList.size
}
override fun createFragment(position: Int): Fragment {
return fragmentList[position]
}
}MainActivity.kt
package com.example.myviewpager2fragment
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import android.util.Log
import android.view.View
import androidx.activity.OnBackPressedCallback
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import androidx.fragment.app.Fragment
import androidx.viewpager2.widget.ViewPager2.OnPageChangeCallback
import com.example.myviewpager2fragment.adapter.PageAdapter
import com.example.myviewpager2fragment.databinding.ActivityMainBinding
import com.example.myviewpager2fragment.fragment.FirstFragment
import com.example.myviewpager2fragment.fragment.SecondFragment
import kotlin.system.exitProcess
class MainActivity : AppCompatActivity() {
private val binding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
private lateinit var pageAdapter: PageAdapter
private lateinit var fragmentList: MutableList<Fragment>
private lateinit var firstFragment: FirstFragment
private lateinit var secondFragment: SecondFragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(binding.root)
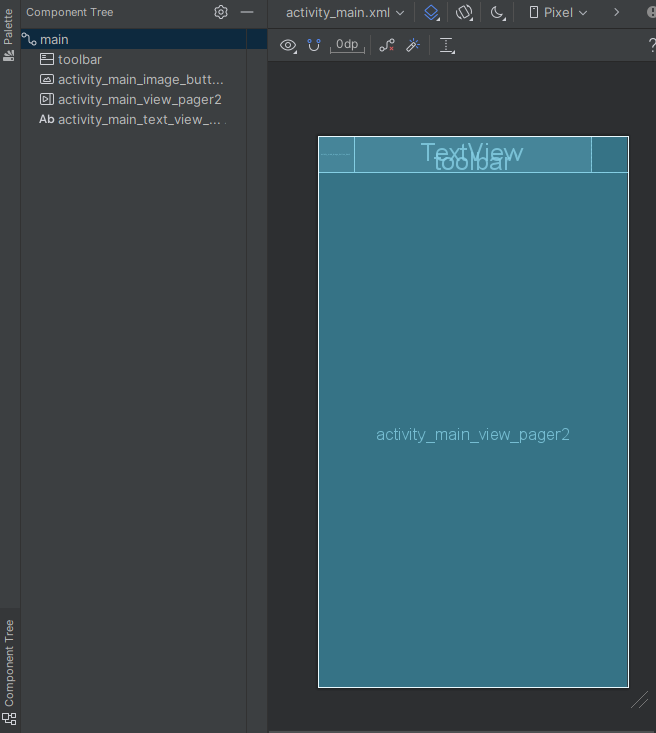
ViewCompat.setOnApplyWindowInsetsListener(binding.main) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
this.onBackPressedDispatcher.addCallback(this,object:OnBackPressedCallback(true){
override fun handleOnBackPressed() {
if(binding.activityMainViewPager2.currentItem==0) {
Handler(mainLooper).postDelayed({
finishAndRemoveTask()
exitProcess(0)
},100)
} else {
binding.activityMainViewPager2.currentItem -= 1
}
}
})
firstFragment = FirstFragment(binding)
secondFragment = SecondFragment()
fragmentList = mutableListOf(firstFragment, secondFragment)
pageAdapter = PageAdapter(this, fragmentList)
with(binding) {
activityMainViewPager2.apply {
adapter = pageAdapter
registerOnPageChangeCallback(object : OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
activityMainImageButtonBack.visibility =
if (position == 0) View.INVISIBLE else View.VISIBLE
}
})
}
activityMainImageButtonBack.setOnClickListener {
if (activityMainViewPager2.currentItem == 1) {
activityMainViewPager2.currentItem = 0
}
}
}
}
}
반응형
'android > kotlin' 카테고리의 다른 글
| 안드로이드 could not find Fragment constructor (0) | 2024.03.25 |
|---|---|
| 안드로이드 TabLayout + ViewPager2 + Fragment swipe (0) | 2024.03.21 |
| 안드로이드 recyclerView scroll (0) | 2024.03.11 |
| 안드로이드 RecyclerView 기초 사용법 ( viewMoldel update 적용 ) (0) | 2024.03.11 |
| kotlin reduce, fold (0) | 2024.03.11 |
Comments


